Doméstika – Diseño, desarrollo y publicación de una página web

Descarga gratis el Curso Diseño, desarrollo y publicación de una página web de Doméstika. Un excelente curso que pueden obtener totalmente gratis. Si el curso realmente les sirvió, apoyen al instructor comprando el curso como una manera de agradecimiento.
Haz un recorrido completo por el proceso de creación y publicación de una web usando HTML, CSS y JavaScript
En el diseño web, una buena interfaz busca complacer y responder a cómo el cerebro humano actúa. Eso significa que tenemos en todos nosotros un diseñador, a veces inconsciente o dormido, que es capaz de ver algo que funciona, que es armónico, aunque no entienda por qué. Si quieres aprender los principios de diseño de una web y despertar a ese diseñador que llevas dentro, estás en el lugar indicado.
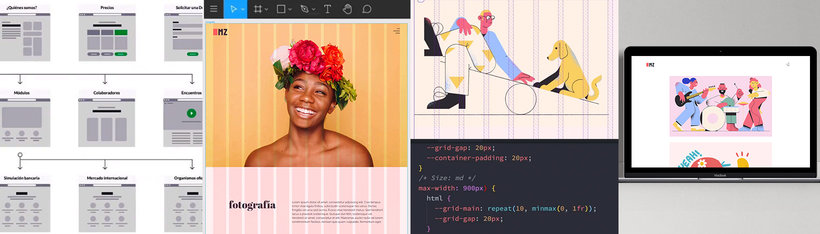
En este curso verás las dos caras de la creación de una web: por un lado verás las técnicas básicas para planificar una web, organizar la información en wireframes, y crear una gramática visual con tipografía, paletas de colores, espaciados, composición, ilustración. Después te adentrarás en la construcción de esa página usando HTML, CSS, y JavaScript, hasta el momento de publicar la página en internet.
Tu guía durante este proceso será Javier Usobiaga, diseñador web, fundador del estudio Swwweet y profesor de otros cursos en Domestika como
Gráficos vectoriales SVG: ilustrar y animar con código, Layout web con CSS Grid, Flexbox y otras técnicas modernas, Introducción a la programación en JavaScript e
Introducción al Desarrollo Web Responsive con HTML y CSS, que pueden servirte como complemento a lo expuesto en este curso.

¿Qué incluye este curso?
TABLA DE CONTENIDOS DEL CURSO
- U1 Introducción
- U2 Ideación de una web
- U3 Diseño visual
- U4 Sistema de plantillas
- U5 Desarrollo frontend
- U6 Interacción web
- U7 Publicación de una web
- PF Proyecto final
Empezarás el curso conociendo a Javier y a algunos diseñadores y desarrolladores que escriben artículos y hacen diversos experimentos sobre las tecnologías web a los que merece la pena seguirles la pista. Descubrirás también los contenidos del curso.
Aprenderás sobre los principios del diseño visual y los elementos que lo componen, y trabajarás principalmente los más fundamentales, como la tipografía, el color, la retícula y la ilustración.
Obtendrás tu primer acercamiento a un generador de HTML estático y su sistema de plantillas, así como a la organización de archivos y la creación de páginas maestras.
En la siguiente unidad, empezarás a pasar el sistema de diseño planteado al código front-end: la tipografía, el color, la retícula y otros componentes.
Añadirás más elementos de interacción al proyecto a través de diferentes librerías y funciones de JavaScript.
Verás cómo funcionan los gestores de versiones de código y, finalmente, usarás un servicio de publicación para dar a conocer tu web al mundo.
¿Cuál es el proyecto del curso?
Crearás, desarrollarás y publicarás una página web con tu porfolio de trabajo.

¿A quién está dirigido?
A todas las personas que tengan interés en aprender los principios del diseño de una web y que quieran publicar su propia página web.
Requisitos
Sería recomendable tener unos conocimientos básicos de HTML y CSS. Si no dispones de ellos, se recomienda completar el primer curso de Javier en Domestika: Introducción al desarrollo web responsive con HTML y CSS.
Necesitarás un ordenador y un editor de código (Javier te propondrá algunos gratuitos). También puede ser interesante contar con un programa de diseño visual como Sketch, Figma o Adobe XD, aunque no son imprescindibles.

Enlaces de Descarga
Contraseña: pcprogramasymas.net / pcprogramasymas.com / krostyss
