EDteam – Curso CSS Desde Cero (2017)

Información
Descargar gratis el Curso CSS Desde Cero de EDteam. Un excelente curso que lo pueden obtener totalmente gratis. Si el curso realmente les sirvió, apoyen al instructor comprando el curso como una manera de agradecimiento.
Acerca de este Curso
CSS es el lenguaje que hace a la web hermosa. Sin CSS los sitios web y aplicaciones móviles se verían feos y aburridos. Con este curso aprenderás a diseñar para la web usando código CSS, entenderás como funciona el responsive web design y serás capaz de crear tus propios templates y dejar de descargarlos de internet. Además hemos actualizado el curso para incluir módulos nuevos.
Contenido
- 1.1 – Definición y breve historia de CSS
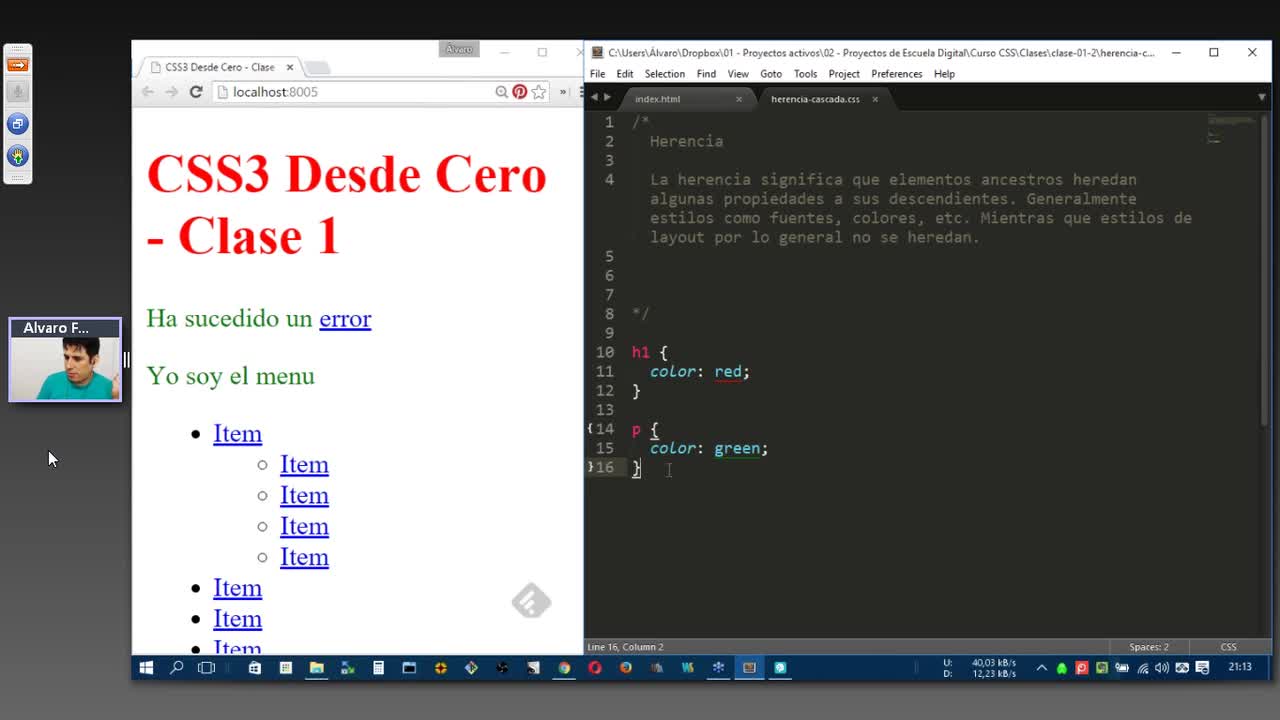
- 1.2 – Entendiendo CSS con Chrome
- 1.3 – Importar CSS a HTML
- 1.4 – Cascada
- 1.5 – Sintaxis
- 1.6 – Introducción a Selectores
- 1.7 – Tipos de datos
- 1.8 – Variables y herencia
- 1.9 – Estilos de Texto (introduccion)
- 1.10 – Estilos por defecto del navegador
- 2.1 – Selector simple y ID
- 2.2 – Selectores, clases y especificidad
- 2.3 – Selectores compuestos
- 2.4 – Selectores de atributos
- 2.5 – Pseudoclases
- 2.6 – Pseudoclases en formularios
- 2.7 – Pseudoclases Child
- 2.8 – Pseudoclases Type
- 3.1 – Selectores agrupados y scoped
- 3.2 – Elementos inline y block
- 3.3 – Margin, Padding y colapsado de margenes
- 3.4 – Dimensiones de las cajas y Box-sizing
- 3.5 – Border
- 3.6 – Border radius
- 3.7 – Background
- 3.8 – Pseudoelementos After y Before
- 3.9 – Floats y overflow
- 4.1 – Flujo y Position static
- 4.2 – Position relative
- 4.3 – Position Absolute y Poster
- 4.4 – Position Absolute y Menu
- 4.5 – Position Fixed
- 4.6 – Position Fixed y menu vertical
- 4.7 – Z-index
- 4.8 – Position Sticky
- 5.1 – Fundamentos de Flexbox
- 5.2 – Main Axis y Cross Axis
- 5.3 – Dirección de Ejes
- 5.4 – Alineación de Ejes
- 5.5 – Alineación en Eje secundario
- 5.6 – Cajas Flexibles (Flex items)
- 5.7 – Layout Perfecto
- 5.8 – Menú con Flexbox
- 5.9 – Banner animado
- 6.1 – Display table
- 6.2 – CSS en tablas HTML
- 6.3 – Nombres de colores y Hexadecimal
- 6.4 – Color RGB y RGBA
- 6.5 – Color HSL y HSLA
- 6.6 – Degradado radial y lineal
- 6.7 – Como funciona Grid
- 6.8 – Columnas y filas Grid
- 6.9 – Elementos Grid
- 6.10 – Layout perfecto con Grid
- 7.1 – ¿Cómo funcionan las transformaciones en CSS?
- 7.2 – Transformaciones de un elemento
- 7.3 – Ejercicio Darth Vader
- 7.4 – Ejercicio Card Hover
- 7.5 – Ejercicio Corazon
- 7.6 – Transform origin
- 7.7 – Transiciones, time function
- 7.8 – Fundamentos de animacion
- 7.9 – Animacion de una pelota
- 7.10 – Como funciona el 3D y sus propiedades
- 7.11 – Ejercicio Flip card
- 7.12 – Ejercicio Esfera
- 8.1 – Editor y Configuración inicial del proyecto
- 8.2 – Introducción a SASS
- 8.3 – BEM
- 8.4 – SMACSS
- 8.5 – Plantilla y marcado inicial
- 8.6 – Marcado del header y del banner
- 8.7 – Variables iniciales
- 8.8 – Normalize y Mobile first
- 8.9 – Modulo contact-widget y Fontastic
- 8.10 – Menu en movil
- 8.11 – Banner en Movil
- 8.12 – Transición de menú en movil
- 8.13 – Media queries header
- 8.14 – Media queries banner
- 8.15 – Media queries menu y Google fonts
- 8.16 – Conclusiones
- 9.1 – EDtp – Crear sitio web responsive
- 9.2 (Pendiente…)

Enlaces de Descarga
Contraseña: www.descargasnrq.com

