Domestika – Diseño web con Figma creación de interfaces eficaces

Información
Descargar gratis el Curso Diseño web con Figma creación de interfaces eficaces de Domestika. Un excelente curso que lo pueden obtener totalmente gratis. Si el curso realmente les sirvió, apoyen al instructor comprando el curso como una manera de agradecimiento.
Aprende los fundamentos para crear composiciones digitales impactantes y llevar tu diseño a otro nivel
Una interfaz visual potente no solo genera una buena impresión, sino que también ha de cumplir una función y comunicar un mensaje de forma clara. El diseñador e ilustrador Pablo Stanley cuenta historias con sus piezas y las utiliza para conectar con otras personas. Además, imparte talleres por todo el mundo y presenta su propio podcast sobre el tema: Diseño Cha Cha Cha.
En este curso, Pablo te enseñará los fundamentos del diseño visual y cómo crear una composición impactante con Figma. Conocerás una nueva herramienta y sus bases para llevar tus proyectos a otro nivel.

¿Qué aprenderás en este curso online?
TABLA DE CONTENIDOS DEL CURSO
- U1Introducción
- U2Fundamentos del diseño visual
- U3Elementos visuales
- U4Poniendolo todo junto
- U5Creación de prototipos
- PFProyecto final
En primer lugar, conocerás a tu profesor durante este curso, el artista e ilustrador Pablo Stanley. Te hablará de su carrera hasta convertirse en diseñador y de sus referentes: desde comiqueros hasta directores de cine.
A continuación, explorarás los fundamentos del diseño visual necesarios para crear interfaces potentes y estudiarás la escala, la estructura, el balance y el contraste, entre otros aspectos. Luego, descubrirás los principios de la Gestalt y cómo afectan en la interpretación del resultado. Aprenderás también a realizar una composición fluida utilizando patrones de lectura F o Z antes de adentrarte en el protagonismo del diseño.
En la tercera unidad, Pablo te introducirá elementos visuales, como el copy y los botones, y te enseñará a interpretar un brief. Entonces, podrás poner en práctica los conocimientos adquiridos con diferentes ejercicios en Figma. Después, tu profesor te proporcionará algunos consejos para mejorar la tipografía: qué fuente elegir y cómo equilibrar, espaciar y decidir su tamaño. Analizarás el impacto que genera el color en tu interfaz y cómo emplear fotos, ilustraciones e iconos en Figma para luego probar diferentes estilos.
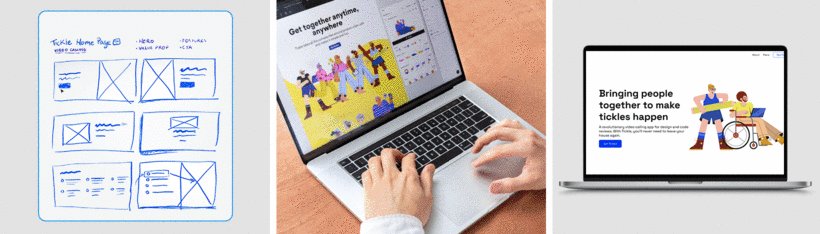
Seguidamente, bocetarás tu idea y decidirás cuál es la mejor opción, teniendo en cuenta el brief y las necesidades del proyecto. Concretarás la guía de estilo de tu diseño con tipografías, colores y estilos de los botones. En la misma aplicación, elaborarás un mock-up funcional de tu landing page.
Para concluir, aprenderás a agregar interacciones sencillas que animen tu pieza y enlaces entre páginas, así como a abrir ventanas modales. Pablo terminará el curso mostrándote cómo compartir tu modelo con todo el mundo.
¿Cuál es el proyecto del curso?
Crearás una landing page potente para tu página web utilizando los fundamentos del diseño visual.

Enlaces de Descarga
Clave de Acceso: 009SDK0JCON90
Contraseñas:
consiguelogratis.com
consiguelogratis
cursos.cibernautas.org
cibernautas.org
libros.consiguelogratis.com
multimedia.consiguelogratis.com
downloadcity

